最初に
趣味で作ったWebサービス(NestJS)をAzure App Serviceに無料で公開する方法を記載します。
まず、Azure公式ドキュメント「Azure で Node.js Web アプリを作成する」を参考に実施すると、素直に動作しました。
ですので、NestJS でも問題ないと思ってデプロイして、ブラウザで表示したら以下の エラー が表示されてしまいました。

代替手段の調査
うーん、困った…。
誰か解決してくれていないかと検索したら、Azure Functions にデプロイしている方と、Azure Web App for ContainersでDockerコンテナをデプロイしている方がいました。
どちらの方法も要件がマッチしていれば使いたいところでしたが、、、
Azure Functions を利用する方法だと、無料でできそうだけどWebサービス内のメモリキャッシュは使えるか?疑問に感じたので控えることにしました。
Dockerコンテナを利用する方法だと、コンテナをデプロイするためには有償のAzure Container Registryが必要となるようなので断念しました。
解決手段
ソースを一部修正するのと、Azure App Serviceの設定を一か所追加することで解決できました。
以降に私が動作確認した手順を記載します。
NestJS初期化
NestJSを初期化するために、以下コマンドを実行します。
> npm i -g @nestjs/cli
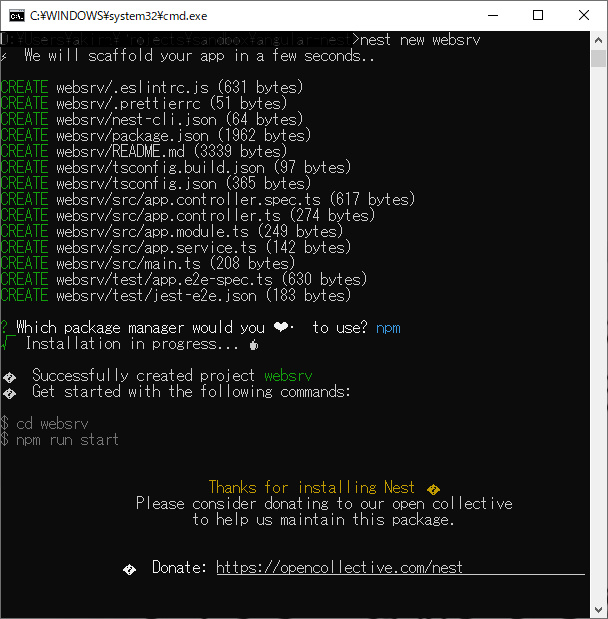
> nest new websrv

実行後、以下のようなwebsrvフォルダが作成されます。
+---websrv
+---node_modules
+---src
\---main.ts
\---test
NestJSソース修正
src/main.tsを修正します。
# src/main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
// 元のソースコード
// await app.listen(3000);
// 追加したソースコード
// Azure App Serviceはポート8080を利用する。
// ポート番号は環境変数 **PORT** で定義されているようなので、
// 環境変数PORTを優先して利用するように修正する。
const port = process.env.PORT || 3000;
await app.listen(port);
}
bootstrap();
ビルド
ソースの修正ができたら、ビルドします。
> npm run build

Azure App Service作成
デプロイ先となる Azure App Service を作成します。
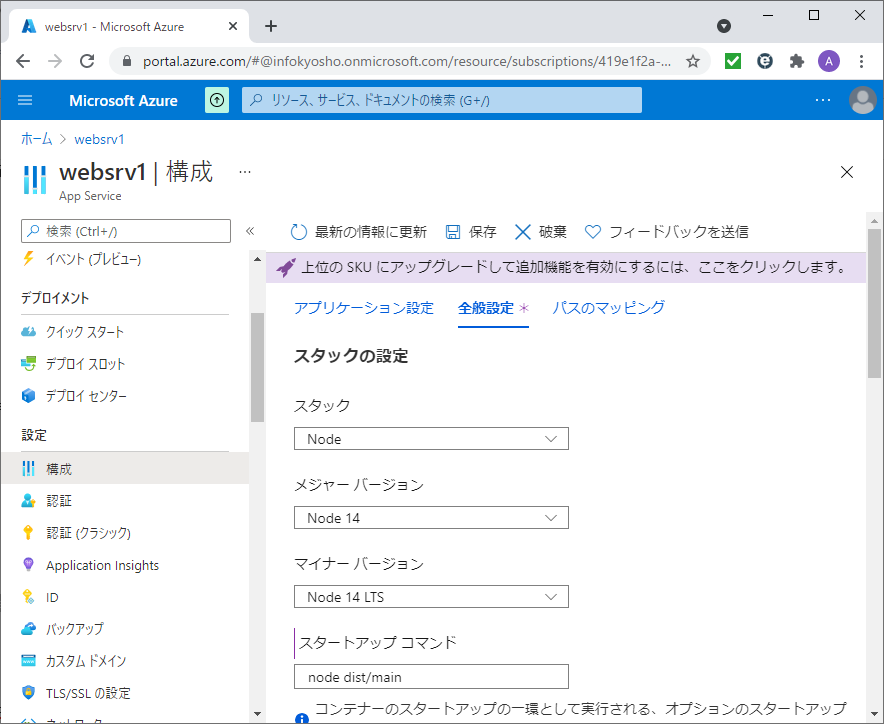
作成後、[構成]->[全般の設定]->[スタートアップコマンド]に node dist/main を設定します。

デプロイ
VSCodeのプラグイン「Azure App Service for Visual Studio Code」を使ってデプロイします。
具体的な手順は、「Deploy to Azure (Azure へのデプロイ)」を参照してください。
動作確認
ブラウザでAzure App ServiceのURLを開くと成功しました!